They say speed kills. But online, if you don’t have a fast page load speed on mobile, the internet kills you (well…your rank).
If there’s one thing we can all agree on, it’s that waiting for a page to load is frustrating — either due to society’s collectively shortening attention spans or because we now register slow load speed as a sign the page won’t load at all. While a few seconds doesn’t seem like much, but in a world where our Keurigs serve up French roast coffee in seconds, who’s got time to wait? In fact, your page load speed on mobile devices is critical to your ROI in cross-channel marketing campaigns because your site is the destination for email click-throughs and social media posts.
What’s propelling the demand for faster page load times is mobile users. Mobile devices now account for just over half of all online traffic and that trend is accelerating with the increased use of tablets and mobiles compared to desktop users, especially among millennials and Gen Z.
Fast mobile page load speed is also an essential part of your SEO. A slow page load speed is likely to have a high bounce rate. That tells Google that the content is not relevant and has a low dwell time, signalling the content is also not interesting. Google actually confirmed last year that dwell time is a significant factor in BrainRank’s algorithm, which digital marketers have long suspected to be the case. In July 2018, however, page load speed as a ranking factor will be introduced in an algorithm update.
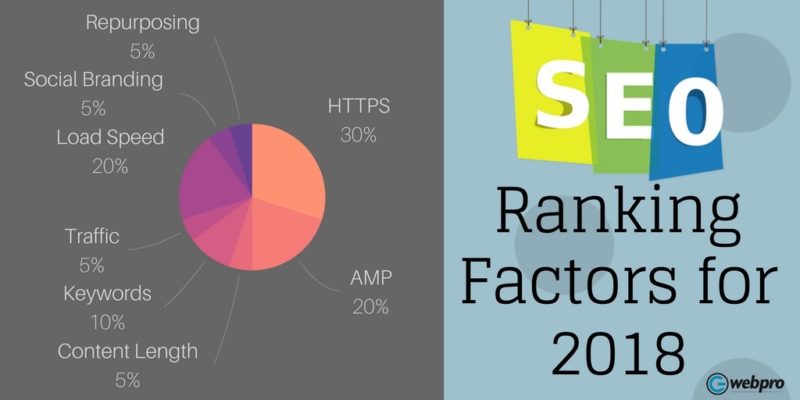
 (Infographic via G Web Pro)
(Infographic via G Web Pro)
It’s understandable that Google would prefer quality content (including an optimal user experience) over technical SEO. It used to be easy to manipulate search ranking through technical SEO in its infancy, but in 2017, Google Search is now in the human equivalent of college age. This is forcing digital marketers to be more creative and detailed in their content strategies. Page load speed has come a long way too from the dial-up days of AOL, so users expect site admins to keep up with the times. For example, loading Google on 56k dial-up takes 30 secs on average, but now it takes 0.9 secs to load on high-speed broadband.
If B2C companies want to remain competitive in their markets, they have to make mobile UX a central part of their online presence. Not only for gains today, but since Google’s algorithm prioritizes older content, optimizing your posts to be mobile-friendly today will ensure a high rank sticks in the future – creating tomorrow’s evergreen content.
If your content is interesting, relevant, and informative, don’t waste the opportunity to rank by not optimizing for mobile.
How to Optimize Page Load Speed for Mobile
One most important factor in ranking is load speed x relevance (SEO)…and not using JavaScript. Faster loading requires your WordPress site to be cached, which can be done with plugins. However, Google wanted to address the fact that more Americans are consuming their content on mobile devices. Accelerated Mobile Pages (AMP), Google’s own HTML language, was introduced in 2015 as their latest open-source collaborative project to speed up the loading time of mobile pages. As a result, AMP articles with its distinctive lightning bolt icon are quickly filling up the first page of SERP on news articles and posts with high social engagement (another ranking factor to look out for in 2018).
“Speed has always been a cornerstone of Google Search and we’re thrilled to be working alongside others in the tech industry and publishers around the world to bring the Accelerated Mobile Pages Project to life. An open content ecosystem will give publishers maximum reach and allow users to get the best content no matter which app they are using. AMP HTML will make it all blazing fast, so we can’t wait to use it,” said David Besbris, VP of Engineering at Google Search, back in 2016.
So far it’s been a success for marketers with AMP HTML pages loading 15-85% faster than the non-AMP pages. However, Google AMP content has a downside…
The advantages of mobile devices for businesses are obvious; almost everyone has one, content is easily consumed, and can launch location-based campaigns. However, if you want to reap the benefits organic search, you need to constantly be thinking one step ahead of the next Google algorithm update, which can happen at any time.
Tips for a Mobile-Friendly Website
- There are plenty of free marketing tools you can use to make quick, but essential fixes to your content, use TinyPNG – it’s an application that compresses images to a fraction of its original size.
- For the optimal page load speed on your WordPress site, use WP Super Cache. It’s by far the best cache plugin on the CMS platform; Super Cache generates static HTML files from your dynamic WordPress blog, then once an HTML file is generated, the server will load that file instead of a heavy WordPress PHP script. Plus, if you’re not sure how to edit PHP file, you can use simple mode – it’s fast and easy to set up.
- In general, you should limit the media you include on posts and pages. There should be at least a 75-25 text-to-media ratio to ensure the optimal page load speed.
- One piece of media that can’t be ignored is the call-to-action. Make it easily visible, usually with a color like red or green that makes the button stick out. The size of the CTA is dependent on mobile device requirements, but all must be at least slightly larger than your thumb.
- You create content to convert visitors into leads, but hitting them with a pop-up is not the right approach. Pop-ups on mobile devices look awkward and are disrupting, which hurt your UX. Visitors will likely bounce and your rank will drop, so stick to one CTA button at the bottom of the post to push readers toward.
[sc name=”guide-IntegratingMarketingCommerce”]
Need to chat about your mobile marketing strategy?
More than 10,000 marketers use Maropost to engage with their prospects and customers through emails, SMS, social media and more. We’re here to help you grow your business!
Chat Now
